January 1, 2019
Arcade Controller

HORI リアルアーケードPRO.V3 SAの痛仕様がでけた、カノエラナ仕様だがな
左側のカノエ君の画質が粗いがダウンロードできるよ データ
作成中のモックの様子は https://twitter.com/funa1000/status/1031648831321108480
アクリル天板とアートワーク印刷は外注した
1)アートワークのデータは自作(該当サイトでテンプレをDL)
RAP改はレバーとボタンの位置が開いている V3用でよい
ボタン色確認やモック確認をすると由
2)レイヤーをまとめ送付用データの作成しzip
http://www.tek-innovations.com/arthobbies/?loc=products&cat=16&subcat=&item=171
http://www.tek-innovations.com/arthobbies/?loc=products&cat=16&subcat=&item=172
注文しPaypalで決済、Invoice番号がメールされる、その番号でデータを送付する
Paypalの住所は日本語を含む場合があり備考に英語で住所を入れるといいかも
25ドル送料+20ドルくらいの商品で5000円、届くのに25日掛かった
アートワークは厚紙程度、アクリルは薄く同じ厚紙の厚さくらい
仕様はここのほうが詳しいかな
https://www.focusattack.com/blank-plexi-cover-for-hori-rap-v3-sa-vx-sa/
ボタンは 穴30mm 外33.2mm 内25mm
スタートボタンは 穴24mm 外27.5mm 内19.5mm
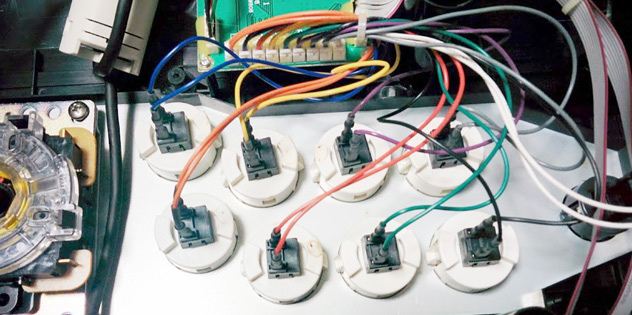
ボタン分解方法 http://oretekichina.seesaa.net/article/420517973.html 両面テープ固定する
元の天板は厚紙みたいなのが貼られているので端をカッターで起こして剥がす
部品購入は
http://attasa.shop/shopbrand/joysticklever/http://attasa.shop/shopbrand/buttonswitch/24クリアボタン(スタートボタン用) 黒x1
30クリアボタン(クリアは静音がない)黒→売り切れで青x3 黄x2 緑x2 赤x1
レバーボール35mm 水色
シャフトカバー・ディスクセット【JLF-CD】青
8角ガイド 【GT-Y】
→デフォは4角で斜めのレバーの入りが深すぎる、8角は円に近くなる
レバーは3種ラインアップがある
【三和】静音 高反発 ジョイスティックレバー【JLF-TPRG-8BYT-SK】
【三和】静音 低反発 ジョイスティックレバー 【JLF-TPRG-8AYT-SK】
【三和】ジョイスティックレバー 【JLF-TP-8】シリーズ(品番の見方)
水平方向にコネクタが付く TP-8
垂直方向にコネクタが付く TP-8Y
平鉄板 T
段鉄板 S
シャフトカバー SK
→RAP筺体側でスペーサ持っておりJLF-TP-8YT-SKでよいみたい
レバーはスタンダード型、ボタンは静音、8角ガイドがいいと思うが
クリアーボタンは静音がない、パンパン五月蝿い
========================
---なんちゅうのを作るのか不可侵進入
人喰い狼とエリーゼ(ピアノでぶち込んでくるやつ)
本能的恋愛のススメ(鶴亀ぶち込んでくるやつ)
あたしの彼氏は二次元の人
jokeR(jOKERとの説、JOkerとの説、等々の説がある)
楽しいバストの数え歌
呪いのうた(動画のやつ)
猫の逆襲
---ぐうの音の逆位相
キミにコイしてニジュウネン
慟哭
星と太陽
嘘つき
サイゴノオネガイ
---知らんけど白目
(タイムカプセル)(Dnb、毎回だがドラムが漢、声のドンピシャ感、ピアノギターの音色、至高の夏感、
 )
)
花束と導火線(ファンクver)
エスカレータエレベータ(大阪弁で煽るやつ)
I(バンドのやつ)
ピアス
大人になりたくない
最後の晩餐
ひとりかく恋慕
ゴキブリの歌/わたしはゴキブリ(頭に何か生えてる動画のやつ)
添えんでいい
君が僕のことを一生忘れられないように
ブーフー
オープンザドア
サブドミナント
僕とあなたのこれからは
難攻不落の獣道 正チェスト
人間やめたい
承認欲求サイケデリック
月光のトロイメライ
リサイクルワールド(Mic check 1.2)
じぇらしー(smells like teenage spirit)
---鉄板の鉄でできている
カノエラナです(改と両方、親指で指すところか手ブンブン)
恋する自縛霊/自縛霊に恋をした
ヒトミシリ(ラッパー)
おーい兄ちゃん(首振ってるヤツ)
バレンタインのうた(動画のやつ)
大事にしてもらえよ(動画のやつ)
---ダンスも良曲でふぐちりのポン酢級
モットワタシヲ(オケだけでも美味しく頂けます)
真夏に片思い
※多いなとリストアップしたら多かった、大迫、書き切れないので音源化されて無い奴だけ追記する
※音源化されてないやつも多すぎて諦める、、
※ヨリミツサンが帰ってくるまで:ダンストゥダンス、シャトラン、エスカレータエレベーター、ヒトミシリ、月と星空
ふみさんヤベー、指輪がお揃いでしゅ

Posted by funa : 12:01 AM
| Gadget
| Comment (0)
| Trackback (0)
December 15, 2018
Focus zone
エンジニアに聞いた「集中するために実践している26のこと」
https://paiza.hatenablog.com/entry/2018/12/11/%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%8B%E3%82%A2%E3%81%AB%E8%81%9E%E3%81%84%E3%81%9F%E3%80%8C%E9%9B%86%E4%B8%AD%E3%81%99%E3%82%8B%E3%81%9F%E3%82%81%E3%81%AB%E5%AE%9F%E8%B7%B5%E3%81%97%E3%81%A6%E3%81%84
集中なんて基本的に主観、そういう意味では上の記事で必要十分な情報があった。自分が集中した気になってることが第一段階。
(疑惑検証)
•「今から集中するぞ」というポーズを決める(視界を狭めるポーズ)
•余所見をしないよう視界を狭める
•立って仕事をする、座るな、歩け
→足かせ効果、ディープにならない癖になるかも
•集中したい時間の前に階段を登るなど軽い運動をして血行をよくする
→神経系の調整の時間がいる?
「収束的思考」と「拡散的思考」の2つ
→拡散は遊び用、集中は不要、会議も拡散で気晴らし、寝起きの拡散
→収束したいが、できない、集中できない事を改善したい
→やる事が多すぎる、興味あることが多すぎる→減らす、<<<断つ>>>
人間の脳がもっとも活発に働くのは起床してから4時間後、起床後8時間も経つと脳は活発に働かなくる
→起床後8時間後にやろうと思ってもできない
→後回しでは絶対できない、直ぐにやらないと
→長時間やっていると思考がパターンに慣れる
→4時間+休憩15minを3回まわす
•気温は20度くらい、湿度は50%くらいに保つ
•自然音とピンクノイズを組み合わせて聞く
https://www.youtube.com/watch?v=r6O6knwfVH4
•シングルタスクにする
•目の前のタスクしかできない状況を作る
•オフィスで「集中する場所」と「集中しない場所」を分ける
•BGMは拡散的思考になりたいときだけにする
•17時-19時は基本休む(集中力の要る作業はしない)
•自分が集中できる時間を把握しパターン化
→寝起きからすぐにやる、シャープでシンプルにやれる
•1日に1個でもゾーンに入って何かできたら自分を褒めちぎる
•ゾーンに入り不安やストレスを入りこませない、ゾーンに入ると乗り越えられると洗脳
==========================
社長と対立しました。フミコフミオ
http://delete-all.hatenablog.com/entry/2018/12/13/190357
前に勤めている会社のことを思い出す。営業職の評価に数字以外の要素を多く取り入れていた。上司の前で頑張っている姿。会社内で努力している姿。社長のマラソンを応援したかどうか。社員旅行の参加不参加。上に好かれた者が評価され、嫌われた者はコースアウト。数字を出さない謎上司が飲み会と社内営業で重用された。失敗したときは吊るし上げられ、成功はスルー。上司の見えないところで努力して数字を出しても評価に繋がるとは限らなかった。酷いときは何かインチキをしていると疑われた。きっつー。
結果として何が起きたか。失敗をおそれて何もしない、消極的な営業マンたちの爆誕である。「この案件は厳しそうなのでヤメときます」「競合他社がちょっと多いので戦略的撤退を提案します」「どうせ契約を勝ち取ってもまともに評価されないんでしょ」こんな声を何度聞いたことか。そういう環境にいたからこそ、営業職の評価は余計な要素を出来るだけ排除して、シンプルに数字だけにしたいのだ。数字にあらわれない努力頑張りは評価しないけど、逆にいえば、数字にあらわれる結果さえ出してくれれば、確実に評価に繋げるのだけど。間違っているかな…。
==========================
Photoshopの使い方 AI機能
背景化、ポーズ変更(AIが何が写っているか認識し調整してくれる)
https://twitter.com/commonstyle/status/1100050852092362752
Posted by funa : 12:27 AM
| Column
| Comment (0)
| Trackback (0)
September 2, 2018
Perspective
1点透視 対する面が全て正面で平行、消失点が一点
2点透視 対する面がずれて2面見える、消失点が左右2点
■Clip studio
筆圧調整
ナビゲータで拡大や手のひら、回転等をやる
ツールバーにUndo、塗りつぶし等がある
レイヤーパレットに透明ピクセルロックがある、透明には何も書けなくなる
レイヤー構成:下書き>線画>細線(非/表示で塗り分けに影響)>各パーツ塗り(光/影/塗り)
(線画レイヤーを塗り分け)塗りつぶし>他のレイヤーを参照、領域拡縮を1、複数参照on
駄目ならペンで境界線を直接塗ってしまう
塗りレイヤーはパーツごとに分けるとよい
囲って塗る and 塗り残し部分に塗る、は
閉じた領域内で選択した場所が塗られる
グラデーションで立体的に塗る、エアブラシで火照らせる
レイヤーを乗算やオーバレイ
(はみ出しなしで塗る)レイヤー>透明ピクセルをロック
図形ツール(塗りつぶし、グラデの下)に直線、流線、集中線タブがある
直線は定規を使う、定規でガイドを引くとペンでもガイドに吸い付く
?
描画後に線の形状を変更可能、線の交点まで消去
パース
[Tips]
線と塗りは別レイヤー、線は黒でなく塗りの近い色でも良い
トレースをしたりデフォルメをしたり、パーツを加え書き込んだり、何度も書き直す
素材やモデルをネットから取ってくる
タッチは自分のものがないとキツい
焦点を取り入れる、フォーカス以外を暈す
■Xp-pen Artist15.6
https://www.xp-pen.jp/product/188.html線を繋いで電源ボタンを長押し(USB-C/輝度調整の横にある)
1920x1080 なので画面を複製するとアイコンのレイアウトが崩れる
色味が違うのでモニターで確認をしたい
単にマルチモニタにもなる
ドライバコンパネ
Alt
Space
Ctrl+z :Undo
Ctrl++ :Zoom in
Ctrl+- :Zoom out
ペンが上手く動作しないとき(線が出ない等)
クリスタを終了後、ドライバ/アプリのPentabletを起動し、一度マウスに設定、再度ペンに設定しなおす
ペンを立てないと筆圧がでないぞ、早めに太線になるよう強弱の両方を上げる
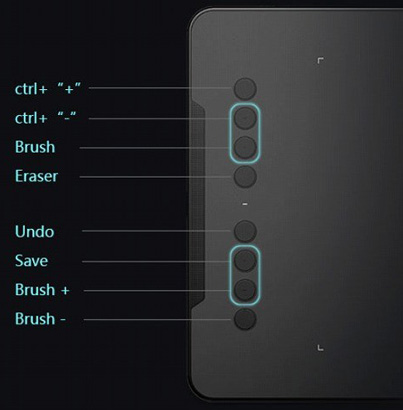
■Xp-pen Deco01
8個のカスタマイズ可能なエクスプレスキーはタスクトレーから設定ができる(デフォは下記画像)
https://pentablet.club/xp-pendriver
↓
Fn
Alt
Space
Ctrl+z :Undo
-
Ctrl++ :Zoom in
Ctrl+- :Zoom out
B :Brush
E :Eraser
■なんか違う気がする(肉眼でなくカメラに近しい適当に描く方法、あるいは理想の線で描かれ構築される所にイラストの意味があるか。。考えすぎず脳内補正がいいかも、縦横はまっ直ぐ)
Posted by funa : 06:10 AM
| Gadget
| Comment (0)
| Trackback (0)
August 11, 2018
Summer time blues
多言語でシステムを作ってたつもりだが、時間について意識してなかったかも。
面倒だが時間ができれば要チェックだ。サマータイム
■国際時間
■サーバーマシン
■クライアントマシン
■ローカル時間
http://blogos.com/article/316473/
https://blogs.msdn.microsoft.com/nakama/2018/08/11/timezone/
http://novtan.hatenablog.com/entry/2018/08/10/201046
1)ブログは投稿時間が手入力の選択制になっていた
2)DBには何の時間を入れている?サーバーの時間か?DBサーバの時間?
3)cronは時間を記載しているだけだから、サーバーの時間か?
4) バッチスケジュールの破綻
実施タイミングは3amとかそれぞれの地域で違う
日本案の2hrsは特殊、通常1hr
開始日は22hrsになる バッチが走るキック時間が無くなる
例:3/15 3amが5amに飛ぶ、3時4時がない
終了日は26hrsになる バッチ2回走るかも
例:10/25 5amなると思うと3amに戻る、3時4時が2回くる
1回目はJST Daylight Time(DT),2回目はJST Standard Time(ST)と区別が必要
5)サーバ間の時間の統一、特に異業者間
6) クライアントから時間をサーバに送るアプリ(Webだとあんまりない?)
7) DBへの記録形式、アプリで生成する時間、テキスト記録系の時間は注意
8) 時系列、並び順(特に終了日は2回同じ時間が来るから)
UTCで全て記録して、表示時にはアプリに持たせたロケールを使う
日時の手入力だが夏時間を選択できるようにする?ロケールでUIF変えるの?
OSのロケールは使わず独立させたいなぁ
入力者と表示者のロケールが違う可能性、何を優先させるか、選択性
//// Active Directoryメモが見つかった AD
■ユーザ
AGDLP:アカウント(A)をグローバルグループ(G)に追加し、グローバルグループをドメインローカルグループ(DL)に追加して、ドメインローカルグループにアクセス許可(P)を下記ツールで
「Active Directoryユーザーとコンピューター」管理ツールADUC
「Active Directory管理センター」管理ツール
「csvde」コマンド(コマンドプロンプトから実行)
「ldifde」コマンド(コマンドプロンプトから実行)
「dsadd」コマンド(コマンドプロンプトから実行)
「New-ADUser」コマンドレット(Windows PowerShellから実行)
管理者グループおよびアカウント
Enterprise Admins (フォレスト ルート ドメインにのみ存在)
Domain Admins (すべてのドメインに存在)
Schema Admins (フォレスト ルート ドメインにのみ存在)
Group Policy Creator Owners (フォレスト ルート ドメインにのみ存在)
Administrators グループ
Administrator アカウント
DS Restore Mode Administrator (ディレクトリ サービス復元モードでのみ使用可能。 ドメイン コントローラのローカル アカウント)
管理者アカウントの種類
ローカルadmin=Server(ローカル コンピュータのすべての機能に無制限にアクセス
ドメインadmin=AD(ドメイン、保護されていない場合はフォレスト全体の全機能
フォレストadmin=forestRoot,AD(Enterprise Adminsグループは、フォレスト全体の全機能、証明機関のインスコでフォレスト内の任意のユーザーのふりができます)
通常ユーザとadminのユーザ名を変え切り替えてもらう
■オブジェクト
グループ
コンピューター(自動作成)
OU
グループポリシー(ユーザーやコンピューターへの設定を一元的に管理)
プリンタ(プロパティのセキュリティタブでディレクトリに登録チェックをつけるとADへ登録される)
共有フォルダ(フォルダ共有後にADUCで登録)
サイト(ドメインコントローラー同士で複製が15s後に起こる範囲、外は3hr後)
■シェアポイント
AD
├ADグループ
│└ADユーザ
│ └AD社外ユーザ
=
└──SharePointグループ(SharePoint内でのみ使用可)
SPのアクセス管理はADユーザでもADグループでもSPグループでも良い
社外ユーザもAD(orLDAP/DB etc.)に入れれば使える
社外管理にはブラウザに証明書をインストールしたり、モバイルはVPNで社内からアクセスしたり
AD社外ユーザの注意点
アクセス範囲を決め特定のフォルダやイントラサイトしか無理にする
ほぼSharePoint用?
SPをDMZに置く等の物理的に設計する?
※忘れかけ、セキュリティグループとディストリビューショングループ
SGはフォルダへの権限等用、グループメール付SGやメール無しの種類がある
DLはグループメール用
OUはグループポリシー用
Active Directoryオブジェクトの種類と効果的な活用方法:基礎から分かるActive Directory再入門(9) - @IT (atmarkit.co.jp)
Windowsのグループアカウントの種類を知る:Tech TIPS - @IT (atmarkit.co.jp)
=========================
Win10 ゲーミング設定
https://chimolog.co/bto-gaming-pc-settings/
ChromeにはServiceWorkersの無効化を
https://qiita.com/rana_kualu/items/52d8cb7b200d6fefddc8
https://www.google.com/search?q=chrome+flags+service+worker
Posted by funa : 06:42 PM
| Web
| Comment (0)
| Trackback (0)
June 23, 2018
Aerial Shoot
■ドローン
200gを超えるドローン
「空港等の周辺の上空の空域」「人口集中地区の上空」「150m以上の高さの空域」
地方航空局長(または空港事務所長)の許可が必要
200g未満のドローン
ホビードローン、マナーを守ればどこでも基本OK
国会議事堂、内閣総理大臣官邸、外国公館、原子力事業所、その他重要な施設などでは禁止
夜間、物の落下等は駄目
===========
Helicopter shot, Aerial images/photography、何ツーのか。ドしろーと娘なので分からん。
JX1601HWというモデルのドローンらしい
カメラ側が先頭。操作しやすいようにケツの位置に立ち、操作しながらケツについて行くのが良い。
目線の高さ位に上げ、そこから右スティックで移動だが移動すると高度が落ちるようで、左スティックに上も同時にチョコンと押す。
1)本体ON
2)プロポON
3)プロポ左スティック上下(ペアリング)
4)調整(今のところ不要)
スピード1から3 左スティック押込(ビープ音数、初期は1)
トリム(右スティックの下の左右上下ボタンでホバリングの不安定を調整、長押しでリセット)
ヘッドレスL(向きがなくなる、プロポと相対的な位置関係に?)
キャリブレート左/右スティック右下(長押しで点滅から点灯、ドリフトとアルティテュードが不安定な時)
5)プロポR(テイクオフ)
6)操作
左スティック上下が高さ(アルティテュード)
左スティック左右が回転(ローテート)
右スティックが前後左右(ドリフト)
右スティック押込がフリップ(押込みながら上やら横やらするとフリップする)
7)プロポR(ランディング)
プロポL2秒(オートカムバック)
30分くらいの充電で5分くらいの飛行か、-HW7520 25P +3.7v200mAh 30x20x9mm(26x19x7)の大きさ
HTD-UFOというAppを起動、AndオイドのWifiでHTS-****に繋るとカメラが写る。バッテリが消耗していると飛行にパワーがなくなり安定しない、、、本体とプロポをOnOffしてもアプリは起動のままでOK、本体に電源が入ると順次画像がでる
ローテート90度になるとプロポのドリフトの上下左右が変わるのか?操作者へ回り込みが駄目だったのか?ヘッドレスモードがいるのかな??
ヘッドレスは使い分けると良いようで、肉眼で確実に見る時、はたまた風や視野等の問題で操作感を失ったときに使う緊急時の安全対策として使い、可能であれば無しで飛ばせればカメラ飛行が心地よくなるらしい
■モバイルバッテリ RAVPower
充電が完了すると4つのLEDがすべて点灯 3.5時間で満充電
124g 6700mAh(出力:5V/2.4A 自動判定、入力:5V/2A)
===========
Bluetooth系
認識/ペアリングはAndオイドのBTの詳細で行う、BTon/offと機器選択は毎回する
■イヤホン
片耳型 2hrs充電2hrs再生、長押し3sで起動、更に3s長押しでペアリングモード(赤青点滅)
ボタン押で再生・停止と着信受け、ボタン長押しで着信拒否
ボタン2度押しで最後の着信番号にかけ直し
ペアリングがない状態でボタン2度押しで言語切換(英語と中国語)
■イヤホン(ワイヤレス ネックレス型) ELUK EK-M9BE
https://store.shopping.yahoo.co.jp/elukshop/ek-m9be.html
音量の調整がコード上のスイッチで可能
■イヤホン(ワイヤレス 左右分離型) YIXIFUS S570
https://www.amazon.co.jp/gp/product/B07Z2HLD9T/ref=ppx_yo_dt_b_asin_title_o00_s00?ie=UTF8&psc=1
ランニングが可能、音量の調整がイヤホン側でできない
■スピーカ NUBWO
2.5hrs充電4hrs再生? Mはメディア切替、+-で選曲、+-長押で音量
音量はプレイヤ側で調整したい、miniSDも使えるが音がデカイ、音量調整がムズい
Posted by funa : 12:23 AM
| Gadget
| Comment (0)
| Trackback (0)
June 7, 2018
DJ
■設定
PCにrekordboxをインスコ、USBでつないでからrekordboxを起動する方がいいみたい
現時点でrekordbox ver6.0、サブスク無料版を使用中、何台インスコ?->主にタグ付け何台でも良いみたい
iTunes設定 編集>環境設定>詳細>iTunesライブラリXMLをほかのアプリケーションと共有にチェック
PCから音を出す:ファイル>環境設定>オーディオ>出力チャネル>オーディオでUSBアンプを設定、またBoothOutputでOutput channelを設定
クロスフェーダカーブ:半々出し→両方出し(ファイル>環境設定>コントローラ>ミキサー)
録音は仮想ディスクに設定したい
サンプラーのキャプチャ機能はこの機種には無いようだ
(ループをサンプラースロットへロードするにはループ再生中に[CAPTURE]ボタンを押す)
データベースを別ドライブ:ファイル>環境設定>詳細>データベースの管理
■曲をロード
曲をクリック、あるいはツマミで選択し、ロードボタン(右クリックでも可)
■Cue
停止時に押せば場所指定、再生時に押せば移動、押しぱなしでCueから再生
■HotCue
HotCueモードにしてPAD押し曲中の場所をPADに割り当て、Shift+PADでアンロード
すでにアサインがあればそこから再生
■FX
rekordbox画面上で確認すればよい、RollやFlangerはPADにもある
■Slice
曲をチョップしPADに割り当て、Shift押しながらSlicerでチョップループ
1拍目でSlicerボタンで始めると綺麗に8拍でチョップされる、8拍裏~終わりでPADを押すとループ継続
■サンプラー
割当にはSamplerパネルを出しファイルを選びShift押しながら任意のPADを押す
アンロードするには画面上で▲クリック
画面でEditし押下のみ再生のゲートモードがいい
サンプルデータのダウンロード:[File]>[Import]>[Download Sampler Plus Pack]
■ループ
INで開始場所を設定、OUTで終了場所を設定することでループが始まる、OUTでループ抜け
■Sync
Shift押しながらSyncでマスターテンポ側に指定、追従するほうは単にSyncを押す
■グリッドの見方(赤のIは1拍目)
■ビートグリッドのずれを修正し曲に保存
1)頭を出し画面の卌アイコンのBPM/Grid調整を押しグリッドエディットに入る
2)先頭の1泊目を|で設定、またQueを置く、1.1Barボタンを押し1小節目の1泊を決める
3)拍の間隔を広げる/狭めるで調整をするが、1.1Barもズレてしまうので、都度(2)で先頭を合わせる
4) (2-3)を繰り返し
5)鍵アイコンで保存
■ビートグリッドのずれを曲間で都度調整
Quantaizeを画面で外し、Queを頭に設定?
■つなぎの方法
Vブレーキ、EQ、チャネルフェーダ減衰、サビ明けCue連打しカットイン、バックスピン、スクラッチ、次曲前奏or前曲終奏をループ、HotCueでループ作る、片方ビート片方ボーカル、交互
注意:ボーカル同士がぶつかる場合は下げる、混ぜた曲のボリュームが2曲分にならないようEQ調整
■曲に設定保存
ビートグリッドのずれはBPMにも影響するので、各曲は事前に確認し調整
Cueは場所が変わってしまうので、曲ごとにHotCueを保存しておく
HotCueのAには曲頭を保存したい
A:Aメロ B: C: D:
E: F: G: H:
サンプラーのアサインも保存される
事前に曲に設定を保存して準備(HotCue、ビートグリッド化)
同時にボタン押し(FXしながらPauseで止めるとか)、QueとPlay/Pauseは上下にありワンセット
人気ランキングはカラオケサイトで分かる
==========
PreSonus Studio One
ソング>ソング設定>オプション>ロケーション で保存場所を変える
トラック追加、選択●、プレイヤ●で録音
インストゥルメントをトラックへドラッグして打ち込み
取り置きの場合、入場案内の際に受付に取り置きであることを言うが、入場順が下記順で後方に
1.各アーティスト手売りチケット
2.プレイガイド&お店店頭チケット
3.各アーティストお取り置き予約
4.当日券
Posted by funa : 02:06 PM
| Gadget
| Comment (0)
| Trackback (0)
May 19, 2018
Washing
■分解
向かって右前天板にメクラにビス
前面板前の足元2箇所にメクラにビス
前面板の裏に2つビス
天板裏側に4つビス
黒箱にカプラ3つとドレンホース
+ドライバーで羽
10mmで洗濯槽(プーリーが必要そう、でも汚れてなかった)
ふたの開閉センサーに注意?
https://blog.goo.ne.jp/sr12011121/e/56c08c7788d57c063357af6adee4dc0e
■清掃
必要: 過炭酸ナトリウム500g+重曹500g?すくい網、お湯50度くらい
ゴミネットを取る、攪拌しながら入れる?
洗い5分で水が溜まって回りだすと一時停止、半日置く?
洗い5分で水が溜まって回りだすと一時停止し、すくい網でゴミを取るを数回
=====================
論理的整合性がとれるのならば、大人も子供も同じレベルで対話は成立するはず
しかし、ほとんどの人には対話自体が不可能であった
↓
広島と巨人のどちらが優れているかという話にしかならない
↓
相手の信仰心をできる限り尊重しよう、ロジックとファクトで論破をするな
https://blog.tinect.jp/?p=51488
PDCA アイデアを直ぐに試すためにある
OODA 情報を収集し活用するためにある
誰に営業を掛けるか? 変化を望む人が買う
Posted by funa : 11:50 AM
| Gadget
| Comment (0)
| Trackback (0)
January 17, 2018
Departures
VRはメガネではなくコンタクトで。頭に縛る感じで鼻にのせるのではない
PSVRはアプリ起動したときもVRの調整ができる、オプションでキャリブレーション、画面は大がよい
終わると酔ってる、疲労感がでる、眼精疲労肩凝り頭痛
ふと考えたが、DriveClubをやると遠心力を感じている?EveValkyrieではピッチングは特に何も感じない、ロールも、ヨーだけ?脳内補正なのかな。宇宙空間ってどんな感じか調べてからやると感じ方が変わる?
↓
別に脳内の遠心力ではない様で、景色の流れがドリフトや慣性で変わり、時間差や向きの差異に違和感を感じているだけのよう。
///EVE valkyrie
×: ブースト
○: ブレーキ
□: Ship ability?
△: Ultra?
R2: ビーム発射
L2: ロックオン、離すとミサイル発射
L1/R1: ロール
L3: 空間移動?
レーダー: 赤色の光跡が敵機、青色の光跡が味方機?
///Dirt Rally VR
欧州版なら欧州アカウントでDLCをインスコする必要があるようだ(英英だからか欧州のみっぽい)
欧州住所でカウントを作る→そのメールをアクティベートする→DR内でVR項目からDLC購入→支払い時にクーポン入力→HMDに電源を入れても良い→再起動後VR有効に?→毎回VRをenableにする→チャンピオンシップ等のゲームへ
#順番を間違えるとエラーが出て何故に?となるので注意
インを外さない、アウトに余裕を
速度が乗ると慣性があるのでハンドルだけでドリる、ブレーキだけでもドリる
「ぬーーぬっぬっ」って感じでポンピングブレーキ、これで間に合わなければスピード出し過ぎ
ターマックは「ぬぬぬぬ」、サイド引はグラベルの様には前推進へ繋がらずスピンしがち
ドアンダーならサイド(グラベルなら)、アンダーなら左足ブレーキ、アンダー気味ならアクセルオフ
アクセルとブレーキを踏んで速度と姿勢を制御する左足ブレーキ
コーナー突入時にサイドブレーキを引くサイドブレーキターン
コーナーとは逆に切るフェイントモーション入れるスカンジナビアンフリック
アシスト設定のABS等の補正は挙動が不自然になるので全て切る(Profile>Game Preference)
アンダーの場合ステアリングの感度は100、リニアは50(Profile>Handling>Advance)
オーバーステアの場合は感度90、リニア0
レース都度にセッティング、ブレーキバランス/デフ/ギアレシオ/フロントサス辺りか
#VRやし体も動かしてやりたい、前を見る、スロットルとハンドルコントロール
#慣性でドリフト(ブレーキリリースして、サス伸ばして、ハンドルを切る)、ブレーキやアクセルはドリのメインではない
#ジャンプはブレーキでF落とす、オフロードバイクと全然違う(ブレーキでサスを縮めアクセルでドリフト、車はサス伸ばす操作)
スラストマスターT150のハンコンの場合
Steering Saturation 20->45%、FFBはSoftlockを150%
/// Drive Club VR
ブレーキロックを感知していい感じに減速できるかがポイント、ぬーぬぬぬーぃぃぃー(ハンドル切り分引きずる、横Gない限り)
ロックのキー音がするが小さいので如何に聞くか、また前を見てライン取りを感じる、感性ドライビング
#Game
Hardcore handlin: on
ABS?: off
#Audio
Race music: off
Engine: 最小
/// Firewall Zero Hour
コントローラでもできる、コントローラを向けた方向に撃つ
左スティック:前進
右スティック:ターン
L3左スティック:ダッシュ
R3右スティック:近接攻撃
○ボタン:しゃがむ
×ボタン:アクション
△ボタン:武器の切り替え
□ボタン:リロード
R1:リストタブレットの画面を変更
R2:ボタン射撃
L1:リーサルを設置/投げる
L2:リーサル以外を設置/投げる
方向キー:アタッチメントを使う
頭で視点が変わるが、体の向きは右スティック
頭を上げたり下げたりしたらよい?
腕に地図(R1で切り替え?)、銃のスコープに残弾数がでる
×の表示は×で扉が開く、アイテムを拾う?
仲間に手当てしてもらえばリバイブする
フレンドリファイヤはグレネード等以外は発生しない
アタッカーとディフェンダーの役割がある
リスポーンはなく、通常の軍隊やサバゲーに近いらしい
突っ込まない、撃たれない、扉を開ける時は扉前に立たない
///グランツーリスモ sports
操作変更:両LRをシフト、○□をアクセスブレーキに、MTに
クリッピングにパイロンがある、何速のコーナか見極める
///再生アプリ
TVモニターに画面を出さないことができる
TVの音を消すとヘッドホンからも音がでない?TV本体(リモコン)で音を消す
HMDで音の大小、マイクのOn/Offができる
///4Kモニタ
不要かと、32型では違いが分からん
■特殊な接続
///音声をデジタルアンプで出したい、PCにBlue-rayドライブがない
→PS4の裏に光デジタル端子がある(オプティカル)、アンプと繋ぎ、PS4画面上で下記設定
設定>サウンドとスクリーン>音声出力>主使用する出力端子>HDMI出力/光デジタル出力>
Dolby Digital 5.1ch < AAC < DTS 5.1ch の音質順で3つ?
ソースが2chステレオならAACがミックス上良くなる?ディスクの2chとかMPEG4を確認
ステレオ環境なので正しいか分からんがAACを一旦設定(HDMIと両方出る)
音声フォーマットの音質は非圧縮のリニアPCMが最高
ビットストリームドルビー/DTSは圧縮で落ちる
///PCモニター4kでプレイしたい
→PS4のVRプロセッサーユニットとTVモニタが繋がっているので、付け替える
VRプロセッサーユニットの123の数字が無い一番右(TVに向かって)がモニタ出力
PCモニタ側の設定は、DPがPCで、HDMI 1がPS4に繋がる
モニター裏のボタンでSystem>Inputで切替
=======
本をパラパラ漫画的な速読をやるとバッセンで速球が打てる(動体視力)
スト4をやると自動車運転中の突然の危険に対する制動反応時間が早い(反応時間)
たぶんVRをやると視野角が広がる、恐怖感が薄まる
Posted by funa : 02:49 PM
| Gadget
| Comment (0)
| Trackback (0)
January 3, 2018
B rain
脳には妙はクセがある
http://amzn.to/2EIcyWh
ヒトは脳が進化し考えることができるようになった、脳は知覚(入力)>考え(判断、言語化)>動く(出力)を適切に行えるようにしている。しかしまだヒトは無意識が優位(虫けらでアホ)。考えを動作として出力するトレーニングで無意識に刷り込める
脳より体が衰える
ベテランは集中せず分散で目的に達する
意志を使わなくていい環境にする
幼少期に脳がどれだけ成長したかが重要
7-9才まで大脳皮質が薄くても、その後13歳までに一気に肥大、高IQに
年をとって集中力が散漫になるのは体力衰弱であり、脳の老化ではない
劣等感や妬みは不安の脳活動、他人との比較で生じる、他人の不幸は蜜の味
脳は自分を正しく評価できない、過大評価が勝ち残りに有利に働く
プライドは社会性の脳、他人を意識してはじめて自尊心、誇りがでる
嬉しい気分のときは表層的な手がかりを頼りに安易に状況を判断しがち
注意深く分析せよ、逆に幸せな気持にさせると、、、
信頼は利己的で冷徹な脳作用、自分が得をどれだけするかで相手を信頼する、利益量
しかしオキシトシン、恐怖をなくす、母乳や子宮収縮ホルモン、吸引すると盲信してしまう
悪人が罰せられるのを見ると男はまったく同情せず快感反応、女は同情反応が6割残る
もったいないは同情回路、捨てられない
人差し指が短いと男性ホルモンが多い、危険を好み、数学やスポーツが得意、同性愛が多い
最後通牒ゲーム、6/4か7/3より不公平な提示は5割拒否される、自分の利益を犠牲にして社会的制裁を与えたがる
自制心を失うと、動揺等で判断力が低下する、因果関係を倒錯し背信や陰謀を疑いだす
損得の直感は間違いやすい、真の価値に主観的価値が足し算されるから、バイアス
値段が高いと聞かされたほど知的快楽の脳を刺激 ブランド
損失に対する嫌悪
矛盾を無意識の内に解決しようとする、後付で感情が変わる、行動は変えられないし
AとBで迷っていたがAを購入、Bは良くなかったのだ
入会儀式、厳しい儀式だったがそれほど私は団体が好きだったのだ
母から優しく遊ばないでね、厳しく遊ぶな。優しい方が判断は自分なのでより好感度は減る
1ドルと20ドルの作業、楽しかったと言ってもらう。1ドルの方がより楽しい記憶
過去の情報の利用(損得勘定、比較脳)と新しい情報の収集(冒険脳)のバランス
シュードネグレクト:左視野を重視、八百屋は左棚の方が売れる、
向かって左なので自分の化粧は右側に力を入れるべき
恋人の名前を見ると処理が早くなる、やる気脳が活性化
母親の経験は子供に遺伝する、2代目まで、父親は不可
エピジェネティクス 後天的にDNAに化学修飾
脳トレ ワーキングメモリ、ドーパミン受容体量は強化可能、それ以外は不明
社会性、集団性とは行動の抑制、犠牲
通常は自分の利益を優先する、損失に対する嫌悪として社会性があるのでは
ジレンマゲーム(協力と逃亡を選ぶ、相手が協力すれば報酬)
協力し合えば皆パッピーだが、損失に対する嫌悪で協力せず逃亡
罰の導入すると5割以上協力を選ぶ(罰制裁1万払えば逃亡した相手は4万没収)
善意に見える協力は罰を恐れた利己的な選択なのだ
罰のシステムがあっても無くても生産性は実は変わらない
上手い人ほど罰を行使していない、罰は存在していることが重要
社会的モラルは羞恥、同情、罪悪等の感覚、なければ極端な功利主義になる
笑顔は、問題解決力、記憶力、集中力が高まる、また伝播する(誘い笑い)
逆因果:笑顔を作るとドーパミンが出る、楽しくなる、楽しいものを見出せる
無意識に相手の表情を模倣して、相手の感情を解釈する
人は表情豊かな生物
負の表情:恐怖(外部に敏感)と嫌悪(感覚入力をシャット)、表情が体にスイッチを入れる
苦い/甘い/甘酸っぱい経験、味覚と感情の異なる脳機能が根源を共有している、脳の進化過程
丸めた姿勢より背筋が伸びた状態は、確信度が高い(自分を信じているというだけだが)
英語には頑張れや元気を出せがない、Chin up/Cheer up、日本は精神重視、英語は身体表現
人工DNAを別種の固体のDNAと入れ替えることで人造生物が作れる
過去1回しか乗じなかった生物の進化の経緯に確固たる意味や説明を与えるのは難しい
進化に再現性があるか不明だから
汗/体臭で血縁者を無意識に区別、不安や性的妄想も無意識に識別しているが、意識レベルにはいかない
人はフェロモンを感受する機能が退化しておりほとんど使われていないが、匂い(汗)には伝播可能性が
五感の内嗅覚だけは視床を経由せずに直接大脳に届く、アロマの心理効果は女性に強く現れる
良い匂いを親切になる、パンの香りやコーヒーの香り、脳の機能が回復することもある
入力よりも出力を繰り返す方が脳への定着がよい
教科書を覚えるには何度も読んで覚えるより、その記憶テストをした方がよい
低カロリーは高寿命、低体温の血統は寿命が長い
低カロリーで記憶力アップ、DHAは記憶力の効果なし
温度は心理影響を与える、アイスコーヒーよりホットコーヒーを持ってきた人に親近感
赤は興奮効果があり学習意欲や認知機能の低下、欲望を刺激
青は血圧や心拍数を下げ気持ちを落ち着かせ集中力を増加、効率良く仕事をする、睡眠促進
日本人はRとLを区別できない、生後5日までに母国語と外国語を区別している、9歳以降のRL取得は無理と言われる
韓国人はZが苦手でJになる、座布団をどうぞ=じゃぶとんをどうじょ、マグネット効果
幸福感はU字曲線、20代で落ち込み40~50代前半まで最低迷、ピークは老年期
ストレスや不安や怒りは若年期に強く、悲しみは一定
若者はマイナスの写真に強く反応する傾向:ネガティブバイアス、マネーゲームでも損回避傾向
年齢を重ねると、また病を患うとバイアス小、必要以上の損回避しようとしないが損失の嫌悪感は同じ
老人性うつは認知症と区別しずらいが多い、薬で治る、認知症は進行が遅い
アルコール→多幸感(脳には麻痺ではなく快楽)、脱抑制(不安反応がでない)
血中アルコール濃度は自覚できない、脳活動の強度は分かる
妊娠中に飲酒すると子はアルコールに嫌悪感が少なくなりアル中になりやすい
物心のつく前に嫌いになったものが汎化し、大人になって理由も不明で類似まで生理的に嫌いになる
白い小さなぬいぐるみを触るとお隣に激怒、白髪のサンタや看護婦白衣が駄目
ビタミン剤を摂ると囚人の暴力行為が減った、犯罪率や問題児が減るかもしれない
胃腸と脳の関連性は大きい、胃腸が動くと海馬や前頭葉でノルアドレナリンのような物質が増える、うつに効く
クルクミン、フラボノイド、銅:脳損傷、アルツハイマでの認知機能の改善
フラボノイド、飽和脂肪、ビタミンACED、亜鉛、カルシウム:高齢者の認知機能
ビタミンB、鉄:女性の記憶力
コリン、セレン:欠乏すると認知機能が低下
小グループのディベートで正答率が上がる、伝播だけでなく議論で芽生える、理解や応用力も深い
渡り鳥等は正しい知識を持つリーダ層の率が同じでも群れが大きい方が正解率が上がる
むしろリーダー層が正解に固執すると集団は崩壊してしまう、あいまいな方が正しい方へ導く
本番で実力発揮できないタイプ:不安を書き出すことで、緊張がほぐれ成績が向上する
サブリミナルでも応援されればやる気がでる→応援は効果がある
人の遺伝子の1%以上がネアンデルタール人に由来、白人黄色で巨獣ネアン男とヒト女の混血雑種がある
黒人は純血、アフリカでヒトが誕生しヨーロッパに居たネアン(元はアフリカ)と混血したと考えられる
言語障害の家系からFOXP2遺伝子に言語や、探索意欲、創造性、高度な認知機能等ヒト足りえる機能あることが分かった
認知力は単語の有無が重要(ロシア語は青がなく水色と紺)、持っている語彙が意思や行動パターンに影響
コミュは受け手に主導権、文字通り受取る破瓜型[はかがた]に使う単語、メタファーは脳反応が強い等のテクがある
ユーモアやジョークを楽しむのはヒトだけ、内/外向的性格では反応部が違い、中脳+外向は前頭前夜で多く反応
無意識も学習し成長する(勘で褒美がでるテストで成果があった)
言語化しにくいスキルやセンスは無意識の学習とも言える
ひらめきは言語化できる、直感はできない。いずれにせよ無意識は優秀、ビジネス上はひらめきのみ使いたい
ひらめき:論理的思考(理詰め)と推論的思考(推測)では脳の使い方が違う
直感:判断早い、経験で鍛錬(年齢で強くなる勘)、錯視や数値等でミスも多い、中脳小脳のより低次元
行動エントロピーは小さい(日頃の行動を知っていれば、今どこにいるかほぼ2ヵ所以内に絞れる)
変化や自発性の願望があるが、自覚できない行動の癖があり80%以上はお決まりの習慣に従っている
意思は脳から生まれない、周囲の環境と身体状況で決まる、各人に思考癖
本人がまだ決めていないと信じていても、自動メンタル連合を測定すれば分かる、無意識に既に賛否がある
意識の信念と無意識(潜在意識)が違うことは多い、意識は意識信念を偽造する癖がある
ヒトは自分自身に対して他人、自分のことは無自覚
無意識の自動判定装置が正しく動いてくれるかどうかは、過去によい経験しているかに依存
頭が良いとは「苦境でも適切な決断で上手に切り抜けられる」では?、スポーツでもコミュでも
自由意志は無いといえるが、これはすべては神の思し召しが前提となる一神教的世界観に通ずる、キリスト教など
平均7s前に脳は準備する、補足運動野で筋肉の準備>感情が後付けされる:自由意志と見なされる幻覚
補足運動野が意志の源泉(反応系意志?)、また行動には準備がいるということ
意識は本心偽造する=無意識は隠れたがっている、無意識を意識されると脳の準備が弱まったり、素直になったり
頭頂葉を電気刺激すると手などを動かしたくなった、意思は頭頂葉で電気刺激で生まれる、動いていないのに動いたと感じる
前運動野を電気刺激すると体が動くが、動いたという自覚はない、つもりと実際で差異つまり自分に無自覚
睡眠は必須の生物学的プロセス、実質上全動物にある、人の5%が短眠らしいが社会規範や習慣かも、幾つかDNAがある様だ
発想:課題に直面>放置を決断>休止期間>解決策をふと思いつく、浅いREM睡眠が多い程良い
体は休息をとるがニューロンはフル稼働、記憶の整序(REM時に海馬がθ波)と固定化(深い眠りで大脳皮質が⊿波)が交互
早めに課題を読み放置、就寝前に習得、REM睡眠、デルタ波字にバラの香り
一夜漬け型でも地道型でもテスト点数は変わらない、しかし一夜漬けは忘れるのが早い
音程感覚は空間把握能力に関連、時空認識で人の顔を認識している
こめかみよりも少し後ろ側頭葉を磁気刺激すると、存在しないものを感じる(てんかんでも)、神/幽霊/誘拐された
催眠術では矛盾を見つける回路を停止させる/注意力を低下させて操るが、スツループ効果が消える、擬似認知症で忘れ易い
赤字の"黒"の色を言う、どちらか不明/字より色を認識する方が時間が掛かり混乱、スツループ効果、注意力の指標
左側の側頭、頭頂接合部を刺激すると気配を感じる=本人、右側頭頂葉の角回で幽体離脱、俯瞰機能とも言える
ベテランは集中せず分散で目的に達する、強いガンマ波を操作できる(注意力や集中力)、若造は集中が要る
瞑想修行で注意力、集中力は鍛えられる
前運動野で未来を想像するが、体の運動をプログラムする部、体で未来を考えるといい
良い未来を考えると海馬が活動、認知症で海馬に問題があると未来が見えない、夢があると認知症になり難いかも
疎外感の心が痛むときも体が痛むときの脳部位が活動、痛覚は鋭敏
計算は眼を左右に動かす運動が元、高度な思考も体の運動から派生していると言える
環境、社会性を含めて人間?本音はそこから切り離されるべき?
本音と建前、メールだと喧嘩になる、思いついたことを言う身体性希薄な自分、社会性の自分
ネット投票に真の民意が反映されるか?、意思決定は環境に強く依存
大脳新皮質は高次上位とされるが、むしろ下部組織、新参者
しかし大きくなると多数決の原理で力学的な上下関係が逆転する、大脳の機能が優位に
身体を省略したがり、脳だけで内面化され、計算力/同情心/モラル等機能ができた
心は脳回路から身体性を開放した産物
苦い経験等は進化の過程で生理的な原始回路に、感情の高次目的に転用してコオプトした証
脳;入出力変換装置、餌なら近寄る、敵や毒なら避ける
元は身体の入出力の変換、魅力的だから見るではなく思わず見てしまう事が魅力的、ラベル化は逆因果の錯誤
言語を身に付けたのはごく最近、言語化して理解した気になるのは滑稽
身体と精神を切り離して考えることはできない、心は脳ではなく身体や環境に散在
行動を体でして、それに見合った内面が形成される、出力(身体運動)>入力(感覚)
脳はどれほどその情報が必要とされる状況に至ったか、どれほど使ったかで記憶の整序と固定化
就寝時間だから寝る、眠くもないのに、布団被って電気消して横になるがスイッチ
------------------
パフォーマンス:
表情でスイッチを入れる
集中し鍛錬→分散でできるようにする
匂い
誘導:
無意識に相手の表情を模倣して相手の感情を解釈する:表情でいい気持に誘導
話はできるだけ専用の単語を使う、メタファー
強引に行ってもいい:
矛盾を無意識の内に解決しようとする、後付で感情が変わる
意識は信念や本心を偽造、自分のことは分からない
準備してやってみる:
行動には7sの準備が要る
逆因果だからやってみるのが先
地道にやれるように環境を用意
思考癖を良い方へ作り上げる、無意識も学習し成長
未来を考える:
課題に直面>放置を決断>休止期間>解決策をふと思いつく
ビジネス上はひらめきのみ使いたい
体で未来を考える、未来を考えるとボケない
やる気を生む脳科学
http://amzn.to/2CzGbL8目的ドーパミン
達成感TRH快感と覚醒
大きな筋肉
欲→やる気←心(目的意識:有髄)…低次元の欲、高次の文明を生んだ心(動物との違い)
脳の相互作用とホルモン(デジタル:有髄神経系、アナログ:ホルモン)
意思・創造(前頭連合野→目的) 表情・態度(大脳基底核→ムード)
│ /
やる気(側坐核) 記憶(海馬) 学習・言語(側頭葉)
│ / /
好き嫌い(扁桃核)
│
欲(視床下部→ハングリーであれ)
│
生命(脳幹)
(やる気を起こすには好き嫌いが大きい、またそれを記憶し相互作用を起こす)
神経伝達 快感(達成感)⇔覚醒
TRH(やる気)→ノルアドレナリン(毒、人は動物より多い)
ドーパミン(意思・創造)→ノルアドレナリン
運動系の脳にはNAの分泌は多くない
大きな筋肉→AB神経→やる気(NAが少ない根源的なやる気)
Posted by funa : 09:08 PM
| Column
| Comment (0)
| Trackback (0)
January 1, 2018
Web font test
コンパネでWebFontをONにしておく必要があるヨ さくらは、また当CMSはJSもCSSもインラインで宵
リュウミン M-KL Ryumin Medium KL
リュウミン R-KL Ryumin Regular KL
見出ミンMA31 Midashi Min MA31
A1明朝 A1 Mincho
新ゴ R Shin Go Regular
新ゴ M Shin Go Medium
ゴシックMB101 B Gothic MB101 Bold
見出ゴMB31 Midashi Go MB31
じゅん 201 Jun 201
じゅん 501 Jun 501
新丸ゴ R Shin Maru Go Regular
フォーク R Folk Regular
フォーク M Folk Medium
丸フォーク R Maru Folk Regular
丸フォーク M Maru Folk Medium
カクミン R Kakumin Regular
解ミン 宙 B Kaimin Sora Bold
シネマレター Cinema Letter
トーキング Talking
はるひ学園 Haruhi Gakuen
すずむし Suzumushi
新丸ゴ 太ライン Shin Maru Go Futoline
正楷書CB1 Sei Kaisho CB1
隷書101 Reisho 101
UD新ゴ R UD Shin Go Regular
UD新ゴ M UD Shin Go Medium
UD新ゴ コンデンス90 L UD Shin Go Conde90 L
UD新ゴ コンデンス90 M UD Shin Go Conde90 M
ナウ-GM NOW-GM
G2サンセリフ-B GSanSerif-B
リュウミン M-KL Ryumin Medium KL
リュウミン R-KL Ryumin Regular KL
見出ミンMA31 Midashi Min MA31
A1明朝 A1 Mincho
新ゴ R Shin Go Regular
新ゴ M Shin Go Medium
ゴシックMB101 B Gothic MB101 Bold
見出ゴMB31 Midashi Go MB31
じゅん 201 Jun 201
じゅん 501 Jun 501
新丸ゴ R Shin Maru Go Regular
フォーク R Folk Regular
フォーク M Folk Medium
丸フォーク R Maru Folk Regular
丸フォーク M Maru Folk Medium
カクミン R Kakumin Regular
解ミン 宙 B Kaimin Sora Bold
シネマレター Cinema Letter
トーキング Talking
はるひ学園 Haruhi Gakuen
すずむし Suzumushi
新丸ゴ 太ライン Shin Maru Go Futoline
正楷書CB1 Sei Kaisho CB1
隷書101 Reisho 101
UD新ゴ R UD Shin Go Regular
UD新ゴ M UD Shin Go Medium
UD新ゴ コンデンス90 L UD Shin Go Conde90 L
UD新ゴ コンデンス90 M UD Shin Go Conde90 M
ナウ-GM NOW-GM
G2サンセリフ-B GSanSerif-B
----------
■リファクタリングは難しい
すでに存在するという煩悩を排除するのに、時間が余計に掛かる
IFの入れ子、どっちが親か、見極める(閃きで書いて行くのが面白かったりするが)
ロジック、アルゴリズムの検討が入ると時間が異常にかかる(図解して考えたい)
テストケースを作っておきたい(テストケースの量でアルゴリズムの難しさが分かる)
デバッグが面倒、コーダーとテスターは分けるべき(兼ねると思考が複雑化し脳が拒否る)
Posted by funa : 11:13 PM
| Web
| Comment (0)
| Trackback (0)



 )
)